
Why am i getting '500 (Internal Server Error jQuery.min.js:4) ' error in the following ajax code? - Stack Overflow

Integrate Bootstrap 4/jQuery with Angular 10 and Styling the UI With Navbar and Table CSS Classes | Techiediaries

jQuery Live - 4 | jQuery UI Development Tutorial | jQuery Tutorial | jQuery Training | Edureka - YouTube
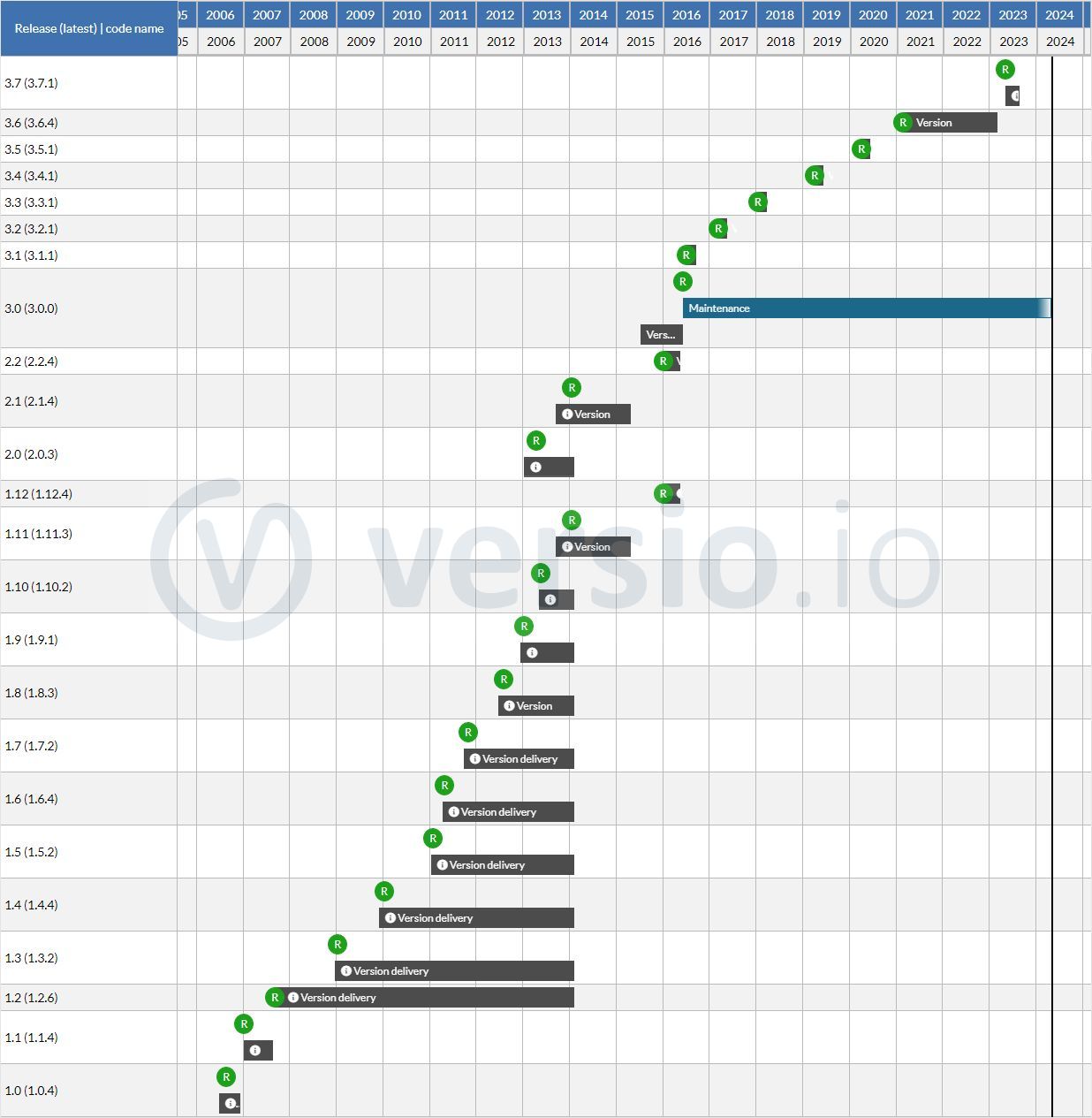
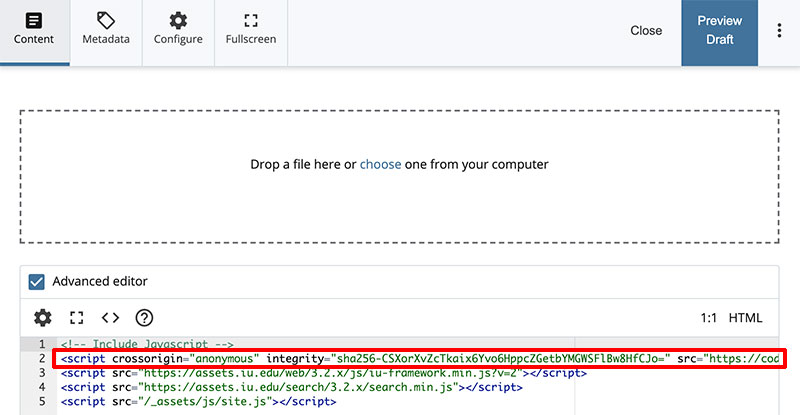
![SOLVED] Google Best Practices: "Includes front-end JavaScript libraries with known security vulnerabilities" (jQuery@1.12.4) - 403 Page Labs SOLVED] Google Best Practices: "Includes front-end JavaScript libraries with known security vulnerabilities" (jQuery@1.12.4) - 403 Page Labs](https://403.ie/wp-content/uploads/2019/09/Screenshot-2019-09-01-at-12.33.15-1.png)


















![4. Introducing jQuery - JavaScript & jQuery: The Missing Manual, 3rd Edition [Book] 4. Introducing jQuery - JavaScript & jQuery: The Missing Manual, 3rd Edition [Book]](https://www.oreilly.com/api/v2/epubs/9781491948583/files/httpatomoreillycomsourceoreillyimages2120705.png.jpg)